Wilhelm Klopp is a student at University College London (UCL), a Campus Expert, and creator of Simple Poll—one of the most popular Slack integrations. He spent the summer of 2017 as a Developer Relations Intern on the GitHub Education team. In this post Wilhelm shares his work on GitHub Field Day over nine weeks at GitHub HQ in San Francisco.
Solving a problem for my own community
At UCL, our student community is vibrant and engaged, but after a few years, I noticed that we lacked a system for “knowledge transfer”, including a way for older leaders to train new students before they graduate. There are a few great resources out there to help solve this problem. Campus Experts, for example, is an online training community to enrich the technical community on your campus.
Personally, I was interested in developing an in-person event for student tech leaders—and GitHub Education was interested, too. For my internship, I proposed to start with a prototype event at GitHub HQ in San Francisco, and grow it to wider scale from there.
The event, later called “GitHub Field Day,” would bring together tech student leaders to learn from each others successes and mistakes, figure out what works and what doesn’t in community development, and get to know each other. Field Day would be an event where students create an agenda of their pain points and success stories. After a day of learning from each other, they could go back to their own schools and apply the lessons learned.

Support and mentorship, the GitHub way
The first week as a GitHub intern is big—kind of like moving to new city and starting a full-time job. You move into a flat in San Francisco, meet your co-workers, and get to know the team you’ll be spending time with over the summer. The Developer Relations interns also got to join the Education team for a “mini-summit”: a twice-annual team meeting where we discuss priorities and timelines, while getting a sense of how the team works together.
Something that not very many people know about GitHub is that over 60 percent of its employees work remotely. Although all interns are based in San Francisco, we worked remotely with our GitHub team members—sometimes across multiple time zones. This can be challenging at first as you learn to use a plethora of communication tools to their fullest.
For example, if your teammate lives in Scotland and you’re in San Francisco, you might get a few Slack messages outside of working hours—or even wake up to reminders about 4 am meetings.

Interns have on-boarding cohort, just like GitHubbers do–and complete with swag. Here’s the whole internship class in our navy GitHub Intern hoodies.
Launching the first Field Day
Fellow interns @jasonetco and @kim-codes and I worked quickly to gear up for a successful launch, which meant we needed branding, an announcement, and a landing page for the event. Together, we managed to get it all up and running in just five days. The morning of the event, we also put together banners, name tags, and enough food to feed dozens of students.
The hard work paid off: We received hundreds of applications from students who wanted to improve their communities, and on Field Day we had a packed house. When 50 students began to walk through the door, I knew we were onto something great—everyone was excited and had a lot to talk about.
One topic was learning design for coding beginners, particularly relevant to student-run events and hackathons. Another common pain point was how to develop a group identity, and make new members of a school's tech community feel like they belong. Students also wanted to be able to connect their campus community with other schools, something they could accomplish through the relationships they built on Field Day. We even had a surprise visit from GitHub’s Senior Vice President of Technology, @jasoncwarner who did an impromptu Q&A.
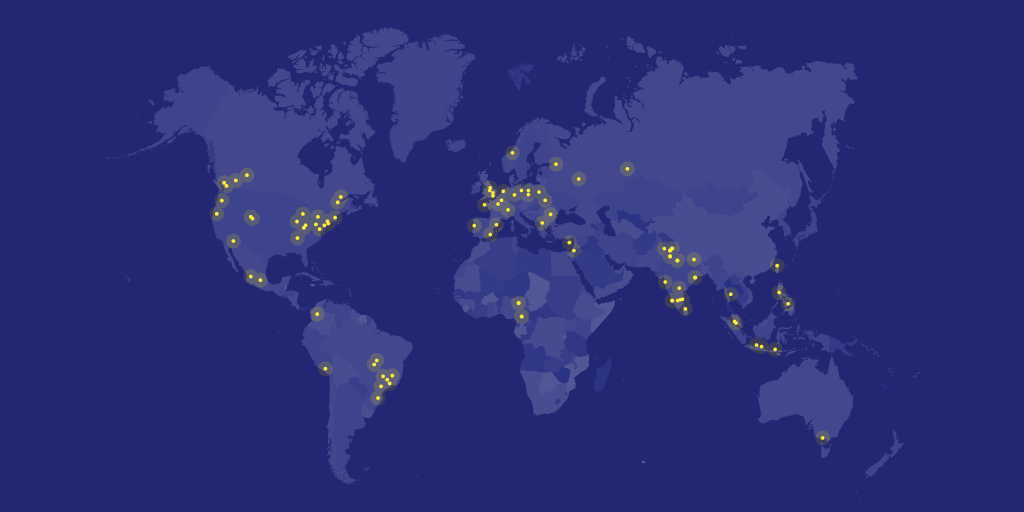
I’m happy to share that Field Day lives on: all the work going into the branding, outreach, design and reflection has now shipped to 10 scheduled events around the world.
See if Field Day is visiting a city near you

Postscript shoutout: thanks @kim-codes!
Thanks to my awesome intern cohort and especially @kim-codes—my partner-intern in crime in brainstorming, ideation, and execution.
We're just wrapping up application season for our 2018 internships. If you'd like learn more or get updates on recruiting for our 2019 intern cohort, visit internships.github.com.