검색결과 리스트
글
오랜만에 MATLAB 업데이트인데요... 뭐 크게 익힐 건 없지만^^... 이번에 정리할 내용은 간단히 애니메이션을 구현해보는 것입니다. 여러가지 접근법이 있지만, 특별히 그림이 복잡하지 않다면 간단히 fill명령으로 가능합니다. |
| fill 명령 ! |
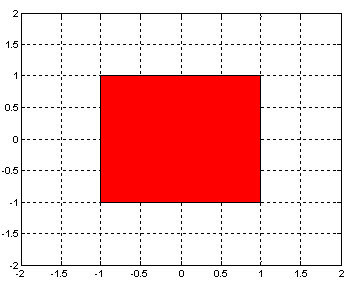
MATLAB에서 그림을 그리는 명령어중 fill이라는 명령이 있습니다. 간단한 예제를 하나 보면
위에 보이는 코드에 x, y가 보이시지요?^^ 아래 결과 그래프와 같이 보시면, (-1,-1)->(-1,1)->(1,1)->(1,-1) 순서로 점을 잡고 fill명령을 사용하면 그 둘레로 만들어진 다각형이 만들어집니다. 색상코드 'r'을 사용했으니 빨간색으로 칠해지구요. 그 그림을 box라는 변수에 개체화해서 저장합니다.
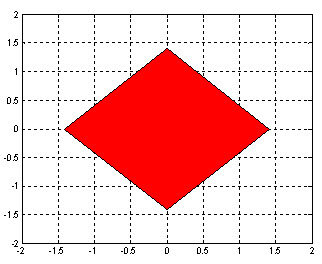
간단히 fill명령을 보았으니 간단히 저 사각형을 돌려보죠.
저 코드에서는 box의 속성 중 EraseMode를 Normal로 설정한 것이 보일겁니다. 저것이 배경은 놔두고 저 속정을 가지 개체만 다시그리라는 뜻입니다. 간단히 2차원 평면의 회전행렬 Rot을 정의해서 45도 회전시켜 보는 겁니다. 그리고 set 명령이 보이는데요. 개체화된 box를 set명령으로 새로운 좌표를 인식시키는 겁니다.
위와 같이 만들어 지는 것이지요
| 간단한 예제 !
|
AniTest = figure('name','Animation Test','numbertitle','off');
x = [-3 -3.5 -4 -4 -3];
y = [1 1.5 1 -1 -1];
box = fill(x,y, 'r','EraseMode','normal');
grid on
hold on
axis([-5 5 -5 5]);
t = 0:0.01:2*pi;
plot(3*cos(t), 3*sin(t))
plot(17^0.5*cos(t), 17^0.5*sin(t))
plot((3.5^2+1.5^2)^0.5*cos(t), (3.5^2+1.5^2)^0.5*sin(t), 'c')
for t = 0:0.01:2*pi
updatedX = [10^0.5*cos(-(t+pi+atan(1/3))) (3.5^2+1.5^2)^0.5*cos(-(t+pi+atan(3/7))) 17^0.5*cos(-(t+pi+atan(1/4))) 17^0.5*cos(-(t+pi-atan(1/4))) 10^0.5*cos(-(t+pi-atan(1/3)))];
updatedY = [10^0.5*sin(-(t+pi+atan(1/3))) (3.5^2+1.5^2)^0.5*sin(-(t+pi+atan(3/7))) 17^0.5*sin(-(t+pi+atan(1/4))) 17^0.5*sin(-(t+pi-atan(1/4))) 10^0.5*sin(-(t+pi-atan(1/3)))];
set(box, 'Xdata', updatedX,'Ydata', updatedY);
drawnow;
for i=1:5000000
temp = i;
end
end
음 대충 오각형처럼 생긴 것을 원둘레로 빙빙 회전시키는 코드입니다.
위 예제에서는 for문을 이용해서 원둘레를 돌도록 설정했는데요. for문안에 다시 만들어진 for문은 컴퓨터의 속도가 원체 빨라서 좀 천천히 그리라는 의미로 넣어둔것입니다. 그리고 drawnow; 라는 명령이 보이는데요. 만약 이 명령어를 넣지 않고서 그냥 전체 실행을 하면 실행된 결과만 한참있다가 보시게 됩니다. for문 내부 실행을 완료한 다음 그래프가 나타나거든요. 그래서 매 for문마다 그림을 업데이트 시켜줘야만 합니다.
'The Robot > Prog.Lang.' 카테고리의 다른 글
| MATLAB Figure에서 그리스 문자나 수학기호 삽입하기 (8) | 2009/12/07 |
|---|---|
| Simulink에서 Mask 하기 (2) | 2009/10/25 |
| Simulink에서 간단한 애니메이션 구현하기 (14) | 2009/10/16 |
| MATLAB에서 간단히 움직이는 그림 구현하기 (애니메이션 구현) (18) | 2009/10/10 |
| MATLAB에서 컴파일, 독립 실행 파일 만들기 (16) | 2009/07/23 |
| MATLAB/Simulink Scope 창에서 데이터 축출하기 (10) | 2009/07/11 |
| Embedded Block을 이용해보자. (0) | 2009/04/15 |
| MATLAB/Simulink 기동시 읽기나 쓰기 실패(에러)하는 경우 (2) | 2009/04/15 |






이건...어느 나라 말인가요?ㅎㅎ
ㅎㅎ 남미쪽 언어는 아닌게 확실해요...^^
pinkwink님 대단하세요~
이런 블로그를 보면, 정말 자신만의 분야를 만들어가는 전문블로거같아서 부럽습니다. ^^
너무 '자신만'의 블로그를 만들다보니...
협소한 인맥을 가지게 된다는...ㅎㅎㅎ
뭐 그러나...
블로그를 시작하던 최초의 마음은 엷은 지식을 자랑하는 것이 아니라 더 엷어지기전에 정리하겠다는 마음이었거든요....^^
하여간 칭찬에 또 몸둘바를 모르겠습니다...^^
이젠 하나도 모르겠군요...
세월의 무상함이란....
너무 그러지 마세요..^^
전 뭐... 유통기한이 몇개월을 안간다는^^
MATLAB도 일일이 명령어를 다 입력해야 되는 프로그램인가봐요....
Coding 방식의 언어지요^^
rotational matix에서 cos(t+pi+atan(1/4)) 같은 수식을 이해못하겠습니다. 왜 그런지 설명해 주실수 있으세요?
화살표 모양이라고 해야하나.. 아무튼 5각형 모양인데요.
다섯개의 점의 원점에서 표현한건데..
그게 원둘레를 따라 돌아가기를 바란것이죠.
종이에.. 위 코드를 실행하는 나타나는 원들을 그리시고
반지름과 각도를 이용해서 선을 그어서 좌표를 표현해보시길 권장합니다. 댓글로 설명드리긴 좀 기니까요,
원위의 자표가 (r*cos(theta), r*sin(theta))라는 것을 아시면,
제가 의도한 것을 아실 수 있으리라 생각됩니다.
예. 이해가되었습니다. 저는 위의 코드를 변형해서 가로로 누운 삼각형(예를들어, (0,-1) (-5,-0.5) (-5,0.5) (0,1))에대해서 회전모양을 만들어보았는데요. 원점에대해서 회전을하는 동안 면적이 겹치는 부분을 추출해보고 싶은데요. 방법이 있을까요??
글쎄요 해보지 않아서 잘 모르겠습니다만..
겹치는 부분도 별도로 그려야하지 않을까요??
이그림에서 만약에 (0,2)정도에 점을 하나 잡고 그 점에서 빛을 내리면 밑에 그림자가 생기자나요~~ 또 사각형을 회전시킨그림에서도 같은 점에서 빛을 쏘면 그림자가 생기고여 그림자의 길이는 다르겠죠? 이걸 표현하려면 어케 하나요?>????
MATLAB에서 기본으로 제공되는 것으로 그림자(광원에 대비한)를 구현하는 기능이 있는지를 잘 모르겠습니다. 그런 기능이 있는지 잘 모르는 제 입장에서 말씀드리겠습니다. 그렇다면.. 광원의 위치와 그로부터 정사영될 평면을 잡고... 계산을 통해 그림자의 좌표를 모두 찾은 다음 직접 그리는 것입니다. 어차피 물체의 각 지점마다의 좌표를 안다면, 광원(실제로는 빛의 각도만 필요하겠죠...)을 고려한 정사영된 좌표를 계산할 수 있을테니까요.
fill 또는 patch 와 관련해서 질문이 있어요^^; fill(x,y,'color') 선언하면, 주어진 x,y 좌표에 대해서 근사화된 polygon이 그려지잖아요. (patch() 를 써도 그렇구요.) 그래서 figure(); 이용해서 이미지를 그릴수는 있겠는데요. 문제는 그 근사화된 polygon 자취와 내부의 점들을 저장하고 싶거든요. 그걸 가능케 하는 함수가 매트랩에서 제공되는지 궁금하네요.
요컨대, 주어진 x,y 좌표(불규칙한 모양)을 다각형(polygon)으로 근사화 해서 근사화된 좌표를 저장하게 하는 함수가 있나요? 아니면 patch 등의 함수로 변환된 이미지를 좌표료 저장하게 하는 tool 이 있나요?
갑작스럽게 찾아와 질문드려서 죄송해요. 질문이 조금은 어렵죠? 구글링 해보고 했는데, 이건 고수들한테 질문해야 할것 같아서요. 답변 주시면 감사하겠습니다.
사실.. 저는 함수의 종류를 많이 알진 못한답니다. 필요하다 싶으면 만들어 쓰는 스타일이거든요. 만약 의도하신 함수를 찾고 싶으시다면 matlabcentral에서 찾아보시는것이 좋을것 같습니다. 직접 만드는 것도 생각보단 재미있답니다.
이걸 응용해서 sin 그래프 같은것을 x축 방향 일자로 움직이려고 합니다. ㅠ
올려주신 GUI 에서 구현을 하려고 하는데 잘 안되네요. ㅠ
어떠한 방향으로 구현을 해야 하나요 ?? ㅠ ?
설명은 이동이라는 글자를 선택했지만...
사실..
지우고 다시 그리는 겁니다.
이 포스팅대로 하시는 거라면
적절한 시간간격마다
이동시키면서 다시 그리시면 됩니다.