Welcome to the first edition of Game Bytes, where we highlight some of the latest and greatest game development-related repositories, success stories, and other game-related tidbits.
I talked with David Czarnecki (GitHub, Twitter), lead engineer at Agora Games about some of their open source work. You might know David from a RailsConf or two or maybe his award-winning open source work? If you're at all interested in game development, for any platform, you might be interested in this...
Background
Lee Reilly: Tell me a little about Agora Games.
David Czarnecki: We develop software and systems to provide online services for video games. This may be functionality like online profiles, leaderboards, UGC, or matchmaking; but it may also involve developing functionality that game developers do not have time to develop within a game's lifecycle, like challenges or tournaments. We are also a part of Major League Gaming, so we develop all of their online properties. Even if you haven't heard of our company, you've probably heard of or have played some of the games that we've been involved with.
Lee: Wow, Impressive portfolio!
David: blushes Awwwwwwwww, shucks. It's crazy to think back on all the games we've been been involved with, like every Guitar Hero title since Guitar Hero 3 and Band Hero too. We have to update our portfolio to include some of our more recent project work like Saints Row: The Third and Gotham City Impostors. And I'm happy to say we're also working on ... oh ... I can't actually talk about those projects ;)
Open Source Work
Lee: In addition to these large commercial projects that you're involved with, you have a large number of open source projects that you've made available to the community. How do you decide what projects you're going to open source?
David: It's driven entirely by the engineering team. Typically these are components that we're extracting from larger projects like our Hydra platform or Major League Gaming sites like Starcraft 2 Battles or MLG Player Profiles. I guess that's one of the benefits of having a responsible engineering culture. We are treated like adults and the company respects and actively encourages us to be involved with the open source community and to talk about our work at local user groups and at conferences.
Lee: Your Leaderboard project looks like an extremely valuable and time-saving resource for the community. You've made it available in a number of languages. Have there been any challenges with porting it or keeping it up to date?
David: So leaderboard is a gem to provide leaderboard (scoreboard) functionality backed by Redis. The Ruby implementation is what I'd call the "reference implementation." In terms of maintained functionality, our Python implementation tracks Ruby since that's what we use in our middleware platform. The other "fuller" implementations: PHP, Java, Scala, well, sadly, not so much. It's not that I don't have the desire to maintain the other versions, it's the need. All of our systems are written in Ruby or Python, so those libraries get the most attention.
I've selfishly used porting the Ruby leaderboard library to learn other programming languages. What I like about porting the library is that it's a very specific piece of functionality, it's well tested, requires integration of a client library and gives me a chance to learn how to package all of that up and try to use the best practices in a new language. I definitely need to devote some time to showing the other implementations some love.
Lee: Any open source or indie games you know of that are using it?
I don't personally know of any indie games that are using the leaderboard library. If anything, I'd expect it to be a service that a game might use to provide leaderboard functionality. I know specifically of some uses of the library outside of video games. For example, check out the WeightTraining.com leaderboards. One of the co-founders of the site even contributed code back to the leaderboard gem to allow you to store richer data alongside the leaderboard. Yay open source!
Lee: You have a weekly Game Face blog post summarizing your weekly internal/external open source contributions.
David: We do!
Lee: awkward silence
David: I'm glad there's at least one person out there who reads the blog :) I definitely drew inspiration from thoughtbot's This Week In Open Source in starting the weekly blog post. Obviously, I had to put a gaming spin on its name. At the beginning of 2012, I did an assessment of all the open source work we had done in 2011, but it's the type of information that needs more regular attention. It doesn't do the larger community any good to find out about our projects several months or a year after they've been available. I wanted to have a single place where we could round up the open source contributions from our team, regardless of whether or not they're Agora Games projects. We're currently at 24 projects that our engineers have open sourced in 2012.
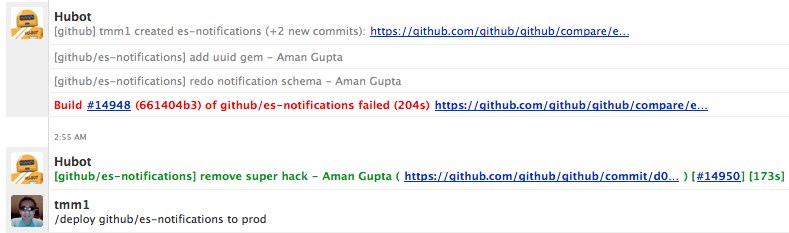
It's a pretty straightforward process to put together the weekly Game Face blog post. Each week I create a new "shell" blog post and as I see contributions to open source projects in HipChat throughout the week, I'll make notes in the blog post. GitHub Services FTW! Thursday afternoon I usually ping the team to say, "Here's what this week's Game Face looks like, did I miss anything?" I think that also helps serve as a reminder to demonstrate that we fully support and encourage open source efforts. Friday morning I do some final edits to the blog post after our daily standup and then I publish it. Obviously, this could be automated, but a technical blog post is pretty easy to cobble together. Largely, you're putting some extra words around CHANGELOG bulletpoints :)
Lee: I see that you hold 24-hour hackathons at Agora Games. Any notable open source projects come out of that?
David: Our Hack-A-Thons at Agora Games are a lot of fun. We started doing them a couple of years ago and now we're doing them regularly in 2012. Every other month, it goes like this: Thursday afternoon at 4 PM there's a kickoff meeting where the company meets to discuss project ideas and form teams. We are very loose as to what constitutes a work-related project in that you can pretty much work on anything, but you have to demonstrate something at 4 PM on Friday during the wrapup meeting. For those 24 hours, you're left to feverishly develop and flesh out your idea.
We've had a number of open source projects come out of our Hack-A-Thons. A few of those are
- chai - a mocking and stubbing framework for Python similar to mocha in Ruby,
- strumbar - a wrapper around ActiveSupport::Notifications with preconfigurations for basic instrumentation to be sent to statsd, and
- bracket_tree - a bracketing system built to convey the visual representation, progression logic, and seed mapping in a serializable format.
Obviously, there are more open source projects that have come out of the Hack-A-Thons, however, I think some of the best projects have been from folks outside of engineering. For example, three of our producers put together a video a couple years ago to showcase Agora Games and the city of Troy, NY. Everyone can contribute something awesome to a Hack-A-Thon. It doesn't necessarily have to be code.
As an aside, the music for that video was from our producer Clarke Foley's ex-band Action Action. It blows me away that he has albums on iTunes, has opened for Flock of Seagulls (how sick is that?) and sits a few desks away from me!
Lee: Sick! I used to sit next to Scott "Dragon" Chacon, professional dodgeball player and author of some book. I know what it's like to be starstruck.
David: Sweet!
Lee: Dude!
David: Sweeeeet!
Lee: Duuuuude!
David: Suh-weet! ![]()
Lee: So yeah, I'd love to see more of the game developer community involved in open source.
David: I do too and I wrote about this on the AltDevBlogADay blog that I'm a contributor to in a post called, "Put On Your Game Face". I can't think of a game developer that doesn't use open source software in some capacity. Only good things can come from allowing your organization to contribute back to the open source community without a lot of the bureaucracy. As a gaming community, we need to keep preaching awareness of open source efforts like the Mojang Minecraft API or id Software on GitHub or GitHub support for the DCPU-16 assembly language or your collection of games-related things on GitHub.
Agora Games actually got its big break from open development. Early on, engineers at the company had put together a modification for Half-Life 2 called Plan of Attack. It was one of the earlier modifications to Half-Life 2 where statistics about your gameplay were sent to our servers that you could then view on the web. Word got out to the folks at Vicarious Visions (they developed the Wii ports of Guitar Hero), and subsequently to their parent company, Activision, that we did online functionality. And that was how we landed Guitar Hero 3. The rest, shall we say, is history :) So, open source and open development with respect to video games is near and dear to our hearts.
Life before GitHub
Lee: Agora Games was founded in 2005; the Agora Games GitHub Organization didn't exist until 2009. What were you using previously? Has Git / GitHub helped?
David: To put it in Mad Max terms, I refer to pre-2009 as the "before time" or the "long, long ago". As with many organizations, before Git we used Subversion. Most of us probably take for granted how easy it is to use Git without a central server, how easy it is to branch, how easy it is to stash changes when you're working on something and need to save that work, and so on.
If you look at the capabilities that GitHub provides beyond simply hosted Git repositories, it quickly becomes a no-brainer that we should be spending money for the service. Integrated wikis, issues, documentation via Markdown (or other), collaborators and teams, pull requests, service integrations, and so on. GitHub makes that awesome and seamless so we can focus on our core competency, which is developing software and systems to provide online services for video games.
GAME OVER
If you have any comments, questions or suggestions for future editions of Game Bytes please email gamebytes@github.com.