What is Searchkit?
Searchkit is a suite of UI components built in react. The aim is rapidly create beautiful search applications using declarative components, and without being an ElasticSearch expert.
See full Documentation or Getting Started
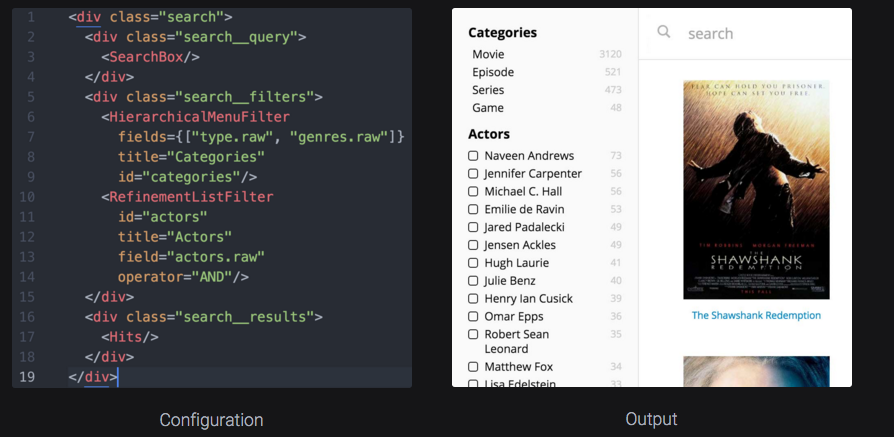
Quick Intro
const searchkit = new SearchkitManager("http://demo.searchkit.co/api/movies/")
const App = ()=> (
<SearchkitProvider searchkit={searchkit}>
<div>
<div className="example-search-site__query">
<SearchBox
autofocus={true}
searchOnChange={true}
prefixQueryFields={["actors^1","type^2","languages","title^10"]}/>
</div>
<div className="example-search-site__applied-filters">
<SelectedFilters/>
<ResetFilters/>
<HitsStats/>
</div>
<div className="example-search-site__filters">
<HierarchicalMenuFilter
fields={["type.raw", "genres.raw"]}
title="Categories"
id="categories"/>
<RefinementListFilter
id="actors"
title="Actors"
field="actors.raw"
operator="AND"
size={10}/>
</div>
<div className="example-search-site__results">
<Hits hitsPerPage={10} sourceFilter={["title", "poster", "imdbId"]}/>
<NoHits/>
</div>
</div>
</SearchkitProvider>
)
ReactDOM.render(<App/>, document.getElementById('root'))